StretchSkeleton Cheat Accessories Kit
StretchSkeleton Cheat Accessories Kit

FlippTriplets4.jpg - width=400 height=262

Transition.gif - width=288 height=216

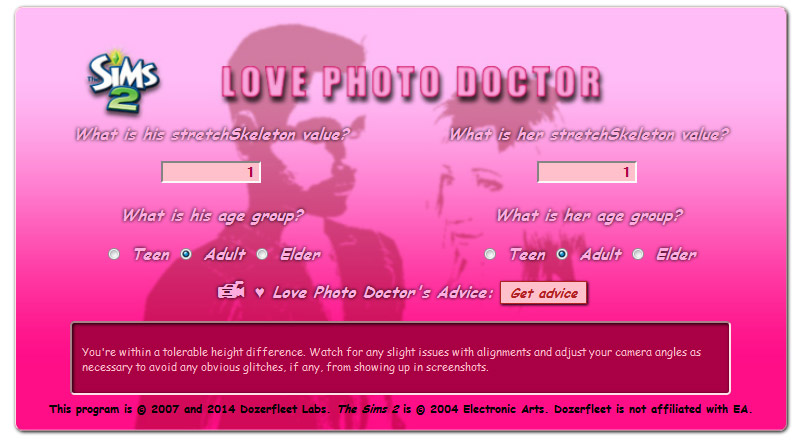
The Sims 2 Love Photo Doctor Screenshot.jpg - width=798 height=443

Imperial Re-release.jpg - width=614 height=303

Metric Re-release.jpg - width=640 height=307

Imperial Re-release -Tumblr.jpg - width=639 height=261

MalestromBanner.jpg - width=853 height=480
One of the most popular items I ever released back in the heyday of Sims 2 was the StretchSkeleton Cheat Calculator. It came in three basic flavors: VB.NET Imperial, VB.NET Metric, and QBASIC All-in-One. There was also a tool for QBASIC called the "Animation Advisory." The set was downloaded thousands of times, meaning many loved using it to double-check the height equivalencies of Sim ssk values to real-life measurements.
The early versions were also based on Lexx and Wolfgeek's algorithms. But there were some problems:
- "1" was 1 across the board, teens and elders being deliberately set to 0.9-something.
- There were spelling and meta errors in the original set. But the worst part, was that the set would only work for users of Windows XP or later running the .NET Framework 2.0.
That's all changed.
Present day offering
Welcome to the new web-ported version of the set. Any major desktop OS should be able to run it, provided that OS can also run desktop mode formats of most modern web browsers. If you're nostalgic for my old calculators, these web ports will allow you to relive the memory - even embed it on your own web pages! Windows, Mac, Linux, shouldn't make any difference anymore.
Technical issues (***Updated***)
This set has not been tested for mobile phones, nor do I recommend them being used for mobile devices. If you can get a mobile or tablet to run them, great. But I make no promises of good performance for mobile.
This new version of the set has been tested for compliance with recent versions of Firefox, Internet Explorer, and Safari, with the only issue being Safari not interpreting a gradient correctly and substituting it with solid blue. Apps have not been tested in Opera nor Chrome; but it is assumed that Chrome will operate these the same way as Safari.
Update: A set of webkit patches have been added. If you use Chrome and Safari and the gradient issue bothers you, simply replace the #imperialbody and #metricbody ID line definitions in your CSS with the patched versions provided in these text files. The look of the calculators should then be fairly consistent in all browsers.
Functionality
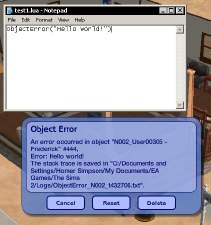
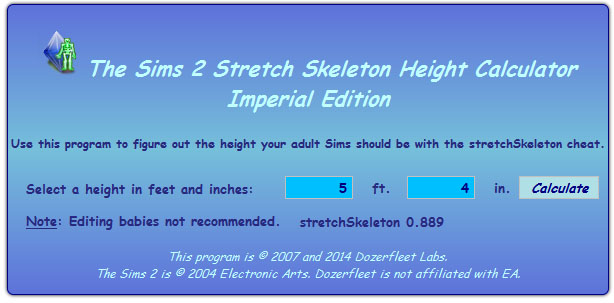
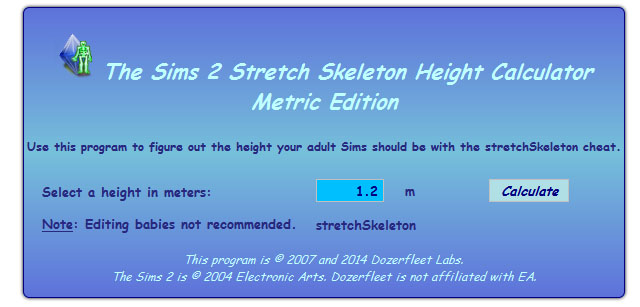
In the Imperial calculator, you enter the height and inches you want your Sim to be. It shouldn't make a difference what age they are. In Metric, you put in how many meters you wish them to be. Hit "Calculate," and you get their sSk number.
If you want two of them to hug or kiss, and for it to look good in screenshots, use the Love Photo Doctor to determine if it would look good or not. Tweak their sSk numbers in your game until their height differences are within acceptable margins, then reset them to their proper sSk numbers when not physically touching another Sim.
Web Widgets in Firefox

This is the Imperial Units version, having been re-worked for HTML5.

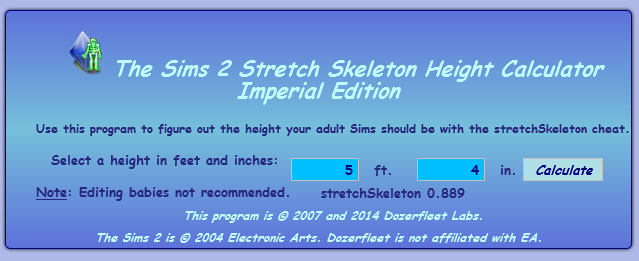
This is how the Imperial version looks when the CSS is tweaked for embedding on Tumblr.

The Metric version, streamlined considerably.

About the Love Photo Doctor
The Animation Advisory is now known as the Love Photo Doctor, to better demonstrate its intended purpose. It still operates mostly the same as it did in QBASIC, but has an HTML5 interface now and uses CSS for style rules and JavaScript rather than VB.NET for processing logic.
Note: The Love Photo Doctor's language assumes you are combining a male and female Sim monogamously to hug or kiss each other. Other arrangements and relationships are up to you. In such cases, just take the entries "his" and "her" as suggestions. Repeat permutations as many times as necessary for love triangles/dodecahedrons/whatever. App is not intended for use on children and pets.
Flavors available
This new web ported set comes with a total of six calculators, three that are resource-dependent and three that are standalone HTML pages. The standalones, or "resource-independent" files, are for when you just want to move one file into place and open it in a tab in your browser and have everything work. The "resource-dependent" models are for those who wish to copy and embed the widgets, and want the most DOM-compliant setup possible.
Being "resource-dependent" means that images are separate files rather than embedded as base-64 data; and also means that style and script rules have been outsourced to CSS and JS files separate from the HTML.
Redistribution policy
If you have a fansite and wish to embed, please copy the source code and modify only as needed to make everything fit the parameters of your page or post. Include credit and a link back to this page or to Dozerfleet Labs.
Installing and embedding
To install, simply use your favorite extractor program (WinZip, WinRAR, IZArc, etc.) and place the folders where you want them. Open up the HTML files into separate tabs in your browser. Save the tabs as bookmarks, and they should be ready to call up at a moment's notice.
If embedding onto Tumblr, adjust the CSS as-needed to make it work. Make sure to include basic structures, CSS, and JavaScript for style and scripting rules. Do NOT include the shortcut icon, the doctype DTD, the meta, the head, the body, nor the HTML elements, as this could confuse Tumblr and mess up your page. For embedding on other sites, check to see what the parsing protocols are and if they will allow custom CSS and JavaScript. Uploading images, if possible, is recommended over embedding base-64 code - which can get quite massive.
Additional Credits:
Special thanks goes to A Blue Star for the Base-64 Converter for URI images, without which the standalone versions of these calculators would be impossible.
| Filename | Type | Size |
|---|---|---|
| Sims 2 StretchSkeleton Cheat Accessories Resource-Independent.zip | zip | |
| Sims2LovePhotoDoctorResourceIndependent.html | html | 69477 |
| StretchSkeletonImperialResourceIndependent.html | html | 18602 |
| StretchSkeletonMetric-ResourceIndependent.html | html | 18334 |
|
WebkitPatches.zip
Download
Uploaded: 9th Nov 2014, 595 Bytes.
1,117 downloads.
|
||||||||
|
Sims 2 StretchSkeleton Cheat Accessories Resource-Independent.zip
Download
Uploaded: 8th Nov 2014, 56.8 KB.
1,812 downloads.
|
||||||||
|
Sims 2 StretchSkeleton Cheat Accessories Resource-Dependent.zip
Download
Uploaded: 8th Nov 2014, 162.9 KB.
1,385 downloads.
|
||||||||
| For a detailed look at individual files, see the Information tab. | ||||||||
Install Instructions
1. Download: Click the download link to save the .rar or .zip file(s) to your computer.
2. Extract the zip, rar, or 7z file.
3. Place in Downloads Folder: Cut and paste the .package file(s) into your Downloads folder:
- Origin (Ultimate Collection): Users\(Current User Account)\Documents\EA Games\The Sims™ 2 Ultimate Collection\Downloads\
- Non-Origin, Windows Vista/7/8/10: Users\(Current User Account)\Documents\EA Games\The Sims 2\Downloads\
- Non-Origin, Windows XP: Documents and Settings\(Current User Account)\My Documents\EA Games\The Sims 2\Downloads\
- Mac: Users\(Current User Account)\Documents\EA Games\The Sims 2\Downloads
- Mac x64: /Library/Containers/com.aspyr.sims2.appstore/Data/Library/Application Support/Aspyr/The Sims 2/Downloads
- For a full, complete guide to downloading complete with pictures and more information, see: Game Help: Downloading for Fracking Idiots.
- Custom content not showing up in the game? See: Game Help: Getting Custom Content to Show Up.
- If you don't have a Downloads folder, just make one. See instructions at: Game Help: No Downloads Folder.
Loading comments, please wait...
Uploaded: 8th Nov 2014 at 2:37 PM
Updated: 15th Jun 2020 at 4:37 PM - Webkit patching
-
OUTDATED: The "CEP" (Color Enable Packages) - V. 2.0 - 14-MAR-2005
by Numenor 31st Dec 2004 at 3:52am
 637
358.9k
7
637
358.9k
7
-
The SCRIPTORIUM: v. 2.2f (BugFix + Radiance 2.4)
by Numenor updated 30th Apr 2009 at 3:31pm
 656
1.1m
1.2k
656
1.1m
1.2k
-
Game Edition addon (for creators/modders) *UPDATED to v1.1*
by dickhurt updated 8th Apr 2009 at 7:34am
 43
148.4k
158
43
148.4k
158
-
Globals Pack (including Budget Transact) *UPDATED to v1.1*
by dickhurt updated 14th May 2009 at 12:28am
 10
68.5k
78
10
68.5k
78
-
Lenny Drae Trailer from Volkonir - v.3
by BulldozerIvan 24th Jan 2020 at 6:43am
For those Sims who like their peace and quiet. more...
 +18 packs
6 8.4k 17
+18 packs
6 8.4k 17 Get to Work
Get to Work
 Outdoor Retreat
Outdoor Retreat
 Get Together
Get Together
 City Living
City Living
 Spa Day
Spa Day
 Cats and Dogs
Cats and Dogs
 Cool Kitchen Stuff
Cool Kitchen Stuff
 Seasons
Seasons
 Get Famous
Get Famous
 Island Living
Island Living
 Discover University
Discover University
 Dine Out
Dine Out
 Horse Ranch
Horse Ranch
 Parenthood
Parenthood
 Laundry Day Stuff
Laundry Day Stuff
 Jungle Adventure
Jungle Adventure
 Strangerville
Strangerville
 Realm of Magic
Realm of Magic
-
Emily Barnes / Semaphore from Camelorum Adventures
by BulldozerIvan 22nd Feb 2016 at 7:35pm
Dig the wig! Get Semaphore for your game! more...
 +3 packs
1 7.3k 1
+3 packs
1 7.3k 1 Get to Work
Get to Work
 Outdoor Retreat
Outdoor Retreat
 Horse Ranch
Horse Ranch
-
Anarteq's Truck Trailer Down By the River
by BulldozerIvan 20th Feb 2020 at 5:38am
Not a van down by the river, but the next best thing. more...
 +16 packs
3.7k 3
+16 packs
3.7k 3 Get to Work
Get to Work
 Outdoor Retreat
Outdoor Retreat
 City Living
City Living
 Spa Day
Spa Day
 Cats and Dogs
Cats and Dogs
 Cool Kitchen Stuff
Cool Kitchen Stuff
 Seasons
Seasons
 Get Famous
Get Famous
 Spooky Stuff
Spooky Stuff
 Island Living
Island Living
 Discover University
Discover University
 Kids Room Stuff
Kids Room Stuff
 Horse Ranch
Horse Ranch
 Laundry Day Stuff
Laundry Day Stuff
 Strangerville
Strangerville
 Realm of Magic
Realm of Magic
-
Sims 3 Into the Future solar floor conversion
by BulldozerIvan updated 16th Sep 2019 at 10:40am
Converted from Into the Future for use in Sims 4 more...
 5
12.1k
16
5
12.1k
16
-
Sharknado 2 "I Survived" T-shirts
by BulldozerIvan 28th Oct 2014 at 12:27am
Your Sims did NOT die in a sharknado? Brag about it! more...
 1
4k
8
1
4k
8
-
by BulldozerIvan 24th Nov 2014 at 4:12pm
If dockty got kestins, she's ready to answer! From the web's biggest creepypasta repository, to your game! more...
 16
33.1k
12
16
33.1k
12
-
Camelorum Adventures Lemon Witch Support T-Shirts for All Ages
by BulldozerIvan 18th Mar 2016 at 12:13pm
Do your Sims love the Lemon Witch? Now you can show your support! more...
 4.8k
2
4.8k
2
-
Izzy's rental house from Anarteq: Guardian of the Soo
by BulldozerIvan 25th Aug 2019 at 9:49pm
1011 Wellington St., Sault Ste Marie, ON - now for your game. more...
 +16 packs
5 4k 3
+16 packs
5 4k 3 Get to Work
Get to Work
 Outdoor Retreat
Outdoor Retreat
 Get Together
Get Together
 City Living
City Living
 Spa Day
Spa Day
 Cats and Dogs
Cats and Dogs
 Cool Kitchen Stuff
Cool Kitchen Stuff
 Seasons
Seasons
 Get Famous
Get Famous
 Island Living
Island Living
 Kids Room Stuff
Kids Room Stuff
 Horse Ranch
Horse Ranch
 Parenthood
Parenthood
 Laundry Day Stuff
Laundry Day Stuff
 Jungle Adventure
Jungle Adventure
 Strangerville
Strangerville
-
The Triangulum (Gerosha Chronicles)
by BulldozerIvan 29th Jun 2019 at 1:15am
Stan and Shalia Flippo's dream home, now for your playing amusement. more...
 +27 packs
2 3.6k 2
+27 packs
2 3.6k 2 Get to Work
Get to Work
 Outdoor Retreat
Outdoor Retreat
 Get Together
Get Together
 Luxury Stuff
Luxury Stuff
 City Living
City Living
 Perfect Patio Stuff
Perfect Patio Stuff
 Spa Day
Spa Day
 Cats and Dogs
Cats and Dogs
 Cool Kitchen Stuff
Cool Kitchen Stuff
 Seasons
Seasons
 Get Famous
Get Famous
 Spooky Stuff
Spooky Stuff
 Island Living
Island Living
 Movie Hangout Stuff
Movie Hangout Stuff
 Dine Out
Dine Out
 Romantic Garden Stuff
Romantic Garden Stuff
 Kids Room Stuff
Kids Room Stuff
 Backyard Stuff
Backyard Stuff
 Vampires
Vampires
 Horse Ranch
Horse Ranch
 Bowling Night Stuff
Bowling Night Stuff
 Parenthood
Parenthood
 Fitness Stuff
Fitness Stuff
 Toddler Stuff
Toddler Stuff
 Laundry Day Stuff
Laundry Day Stuff
 Jungle Adventure
Jungle Adventure
 Strangerville
Strangerville
-
Sims 3 Into the Future Solar Panel Roof conversion
by BulldozerIvan updated 9th Jun 2020 at 9:53pm
Bringing an oldie but a goodie back. more...
 2
15.8k
26
2
15.8k
26
About Me
- Fanfics with Dozerfleet characters: If you include any of my original characters in a webcomic or machinima, please include a fanfic disclaimer, and a link to my profile here or to the Dozerfleet Database on Miraheze.
- Trademarks and retention of ownership: Do not claim my original characters as your own. If you wish to make a video adaptation of a Dozerfleet-canon story, please include links to the original work's article page on the Dozerfleet Database. Especially good ones may be promoted on the Database, as well as the Facebook page and / or DeviantArt.
- Costume repurposing: If you use a Dozerfleet-franchise-specific costume for something other than its originally-intended purposes, please provide credit and a link.
- Artist attribution: For most franchises or related characters canon to the Dozerfleet Megaverse, you need only credit my uploads. For Camelorum Adventures™ and related uploads, please also give credit to Chad Patterson (Prodigal-Gamer), Shases, and Irina Anghel (AnirBrokenear) for inspiring the creation of the series and characters. For anything related to Cagegirl, please also credit Adam-00.
- Non-Dozerfleet-specific items: Items which are adapted from non-Dozerfleet properties (e.g., Sharknado shirts, Power Rangers 2017 suits, Marvel characters, etc.) need not be credited; though end credits and a link to me are greatly appreciated.
- Attribution by link: You may credit my uploads on DevianArt / MediaFire any time. Include links to Mod the Sims only if the upload is also hosted on Mod the Sims. Items not hosted on Mod the Sims should be link-credited to their DeviantArt / MediaFire locations instead. This includes any item rejected on MTS but allowed on DeviantArt and MediaFire. Anything never submitted to MTS in the first place, such as the Cheshire Pig from Camelorum Adventures, should also be credited on DeviantArt / MediaFire.)
- Templating: If you use one of my original characters as a genetics template for another character, credit and a link are greatly appreciated but not necessarily required. Consult with me if you are unsure.
- Miscellaneous: For any other use in machinomics or machinima, PM me if you have questions. Most other uses should be fair game.
Uploaders / Downloaders
Do not redistribute anything without consulting me first. PM me if you want something I've discontinued.

 Sign in to Mod The Sims
Sign in to Mod The Sims StretchSkeleton Cheat Accessories Kit
StretchSkeleton Cheat Accessories Kit